Internet Explorerの互換表示設定をしたことを忘れていました。

photo credit: tray via photopin cc
退職された方のソースコードを引き継いで、サイトの作成をしています。
大雑把にはできていて、残りは決済機能の組み込みだけと聞いていました。
念のため、動作確認をすると、Internet Explorer 11でplaceholderが表示されず、レイアウトもGoogle ChromeやFirefoxと異なっています。
調査
Internet Explorer 11でplaceholderが使えないのかと思って確認したら、Internet Explorer 10から使えるようになったという情報を確認しました。
使えるはずなのにおかしいなと思い、Internet Explorer 11の開発者ツールでHTMLを確認すると、HTML上にはplaceholderの記述があるので、解釈ができていないようです。
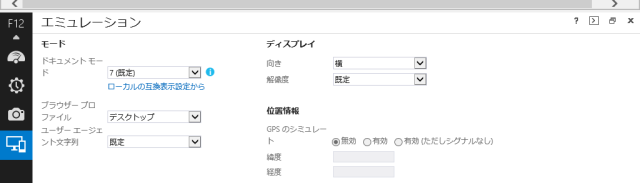
Internet Explorer 11の開発者ツールのエミュレーションを確認したら、ドキュメントモードに「7(既定)」と「ローカルの互換表示設定から」と表示されています。

「7(既定)」を「Edge」に切り替えると他のブラウザと同様にplaceholderが表示されるようになりました。
metaタグで対処
ドキュメントモードが「7(既定)」になっている理由がよくわかりませんが、Internet Explorer 11標準のレンダリングをされれば「Edge」が選ばれるようになるはずなので、方法を探した結果<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" >と記述すればいいことがわかりました。
ドキュメント モードと Internet Explorer 11 との互換性
実際に組み込んだところ、他のブラウザと同様にplaceholderが表示され、ドキュメントモードも「Edge」になりました。
互換表示設定が原因だった
全てのHTMLのheadに記述するのも面倒だと思って、他に方法はないんだろうかと検索して記事を読んでいると、Internet Explorerの互換表示設定の記事が目に留まりました。関係ないと思いながら、Internet Explorer 11の互換表示設定を確認すると、該当のサイトのドメインが設定してありました。
別のサブドメインで動作しているサイトが、互換表示設定に設定をしないと正常に動作しなかったために設定していましたが、このことを忘れていました。
互換表示設定を消してplaceholderが表示されるか確認すると、他のブラウザと同様に表示されました。
互換表示設定をしてあることを忘れずに、今後は動作確認をしていきます。
IE10から使えるようになったはずのplaceholderが使えてないように見える。色が白色で見えないだけなら、いいんだけど。
— AJYA (@ajyaa) 2014, 5月 19