なかなか経験できない、仕事と子どもの相手の両立
自転車に乗る練習が終わった後、仕事で一緒に練習に行けなかった妻に、LINEで、自転車に乗る練習をしたことと合わせて、「ママしごとがんばってーーーーー」

と、送っていました。
普段、なにかと衝突する妻と子どもです。
離れていると、子どもの本当の気持ち、ママと一緒にいたい、ママに見てもらいたいという気持ちがメッセージに現れていると思います。
在宅勤務中のできごと
4月半ばから5月末まで、在宅勤務が主で、ときどき出社をしていました。
Zoomで社内ミーティングをしているときに、座ると音が鳴るベビーチェアに、子どもが座ったために、音が鳴りました。
鳴った音をマイクが拾って、他の参加者にも聞こえていました。
他の参加者は、仕方ないよねという反応でした。
他にも、Zoomでミーティングしていると、パソコンに近づいてきますが、カメラに映らない範囲を探るかのように少しずつ近づいてきます。
映っていないのを確認しながら、僕の足元などに入ってきて、ちょっかいをかけてきます。
社内のミーティングで、雑談をしているタイミングだったので、こちらも見えないところで、子どものちょっかいの相手をしていました。
パソコンを使ってeラーニングの教材が提供されたので、仕事をしながら子どもの隣に並んで座って、マウスでの画面の操作を教えました。
不正解のときや、わからないときは、どんな問題なのかと見ながら、仕事をしていました。
働くパパママ川柳×はてなブログ 特別お題キャンペーン #仕事と子育て

by オリックスグループ
LEDデスクライトを購入しました
子どもが本格的に小学校に行くようになり、宿題を自宅でするようになりました。
これまでは、リビングの低いテーブルで宿題をしていましたが、低すぎて、姿勢にはよくないように見えます。
ダイニングには、以前はパソコンスペースとしていた、作り付けのカウンターテーブルがあります。
カウンターテーブルの荷物を整理して、子どもの学習スペースとしました。
照明がなくて暗いので、LEDデスクライトを購入
学習スペースを用意したのはいいのですが、ダイニングの照明との関係から、手元はあまり明るくありません。
当初は、カウンターテーブル用の照明を取り付ける予定をしていましたが、必要になったら検討しようとなり、照明がありません。
手元を明るくするために、LEDデスクライトの購入を決めました。
LEDデスクライトもいろいろありますが、金額があまり高くないものを探して、以下の3台が気になりました。
www.irisohyama.co.jp
子どもは毎日宿題をするので、ビックカメラに在庫があって取り置きができ、会社帰りに確実に購入ができるというのを第1条件、調光ができるを第2条件としてしました。
2つの条件に合致するのは、オーム電機のLED学習スタンド 型番 ODS-LK21-W(品番 07-7828)です。
アイリスオーヤマのLDL-501は、ビックカメラで扱われていないようでした。
オーム電機のLEDデスクスタンド 型番 DS-LN94AG-W(品番 06-1653)は、調光ができません。
組み立てて使ってみた感想
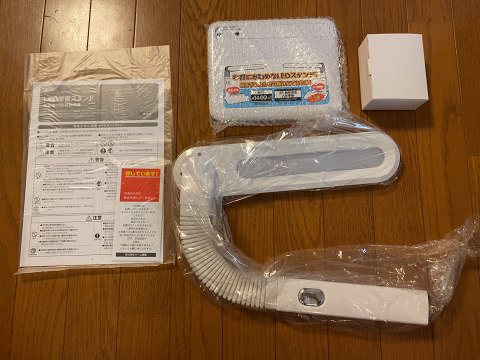
朝取り置きを依頼して、会社帰りに購入して、帰宅後組み立てました。


ベース部を本体部に立てて、ネジで締め付けなければならないので、組み立てには、マイナスドライバーか、硬貨が必要になります。
僕は、1円玉を使いました。

シンプルに、ON/OFFと調光の兼用のボタンが1個あるのみで、タッチし続けると、暗くなっていきます。
子どもに説明して、操作させてみましたが、すぐにわかったようでした。
ベース部は、台としての機能しかなく、それなりの大きさがあります。
大きさのために邪魔と感じるかもしれませんが、物が載せられるので、うまく使えば邪魔にはならないです。

電源のACアダプタの、本体部に差し込むプラグの形状が、ストレートなため、少し場所をとります。
L字型のプラグの方が、場所を取らなくてよかったのではないかと感じました。
明るさは十分あります。
大人が使うには、光源の位置が低く感じますが、置き方次第で十分使えます。
videoタグにobject-fitプロパティが未指定の場合の挙動
videoタグで動画を再生するWebページを作りました。
developer.mozilla.org
Webページを作ったのはいいのですが、なぜか動画の左右に空き(?)のような領域ができて、動画が再生されます。
動画の上下方向は、指定したサイズになっているようです。
高さと幅の指定を間違えたのかと確認しましたが、正しく指定していました。

Photo by Wahid Khene on Unsplash
どうすれば動画が、指定した高さと幅で再生されるのかと調べたところ、object-fitプロパティの存在を知りました。
developer.mozilla.org
object-fitプロパティの初期値はfillで、動画の左右に空き(?)のような領域はできず、指定したサイズに合わせるはずですが、合っていません。
object-fitプロパティにcontainを指定したような動作になっています。
今回は、videoタグに、object-fitプロパティを追加して、coverを指定して対処しました。
coverであれば、縦横比が維持され、はみ出す場合はカットされるからです。
videoタグは、指定したサイズに自動で調整して、再生するものだと思っていました。
今回、videoタグは、フレーム内のコンテンツの一部としたために、このような現象が発生したのかもしれません。


